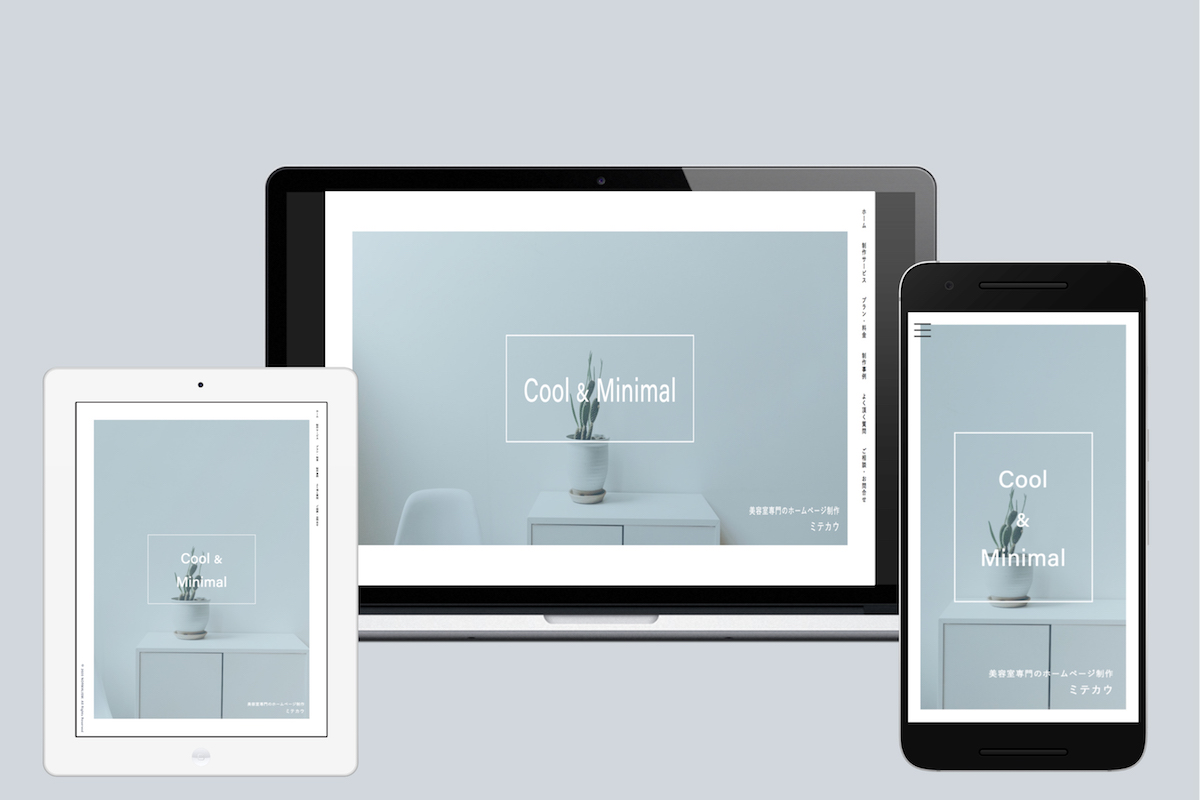
マルチデバイスに最適化した
『レスポンシブデザイン』
ミテカウでは、すべてのホームページに
レスポンシブデザイン採用しています。
レスポンシブデザイン採用しています。

レスポンシブデザインとは?
レスポンシブデザインとは、端末や画面サイズに応じて、Webサイトを見やすく表示できる最適化されたwebサイトを構築する手法のことをいいます。
レスポンシブ化されたホームページは、自動的にその閲覧している画面サイズに応じたレイアウトになります。
スマートフォンで色々と検索しているうちに、たまに文字が小さすぎて見えにくかったり、そのためタップする場所を間違えてしまったという経験をしたことのある方も多いかと思います。実はそれはPC用のサイトであり、レスポンシブ化されていないホームページであるとわかります。
スマホではスマホ用に、PCではPCに最適化したデザインがあります。レスポンシブデザインはどんな大きさの画面でもユーザーにとって見やすく、使いやすいWebサイトにするために必要な技術です。
また、レスポンシブデザインを採用しているサイトをGoogleは推奨しているので、検索エンジン対策(SEO)の観点からも利点があります。
スマートフォンで色々と検索しているうちに、たまに文字が小さすぎて見えにくかったり、そのためタップする場所を間違えてしまったという経験をしたことのある方も多いかと思います。実はそれはPC用のサイトであり、レスポンシブ化されていないホームページであるとわかります。
スマホではスマホ用に、PCではPCに最適化したデザインがあります。レスポンシブデザインはどんな大きさの画面でもユーザーにとって見やすく、使いやすいWebサイトにするために必要な技術です。
また、レスポンシブデザインを採用しているサイトをGoogleは推奨しているので、検索エンジン対策(SEO)の観点からも利点があります。
レスポンシブデザインの特徴
どのデバイスでも
見やすく、使いやすい
見やすく、使いやすい
Google推奨で
SEOに効果的
SEOに効果的
管理・更新・
メンテナンスが簡単
メンテナンスが簡単
まず、一番の特徴を挙げるとしたら「見やすさ・使いやすさの向上」が期待できます。スクリーンサイズに合わせて自動的に適切なサイズに合わせてくれるので、文字が小さすぎて見づらい、別のボタンを押してしまったなどのストレスや誤操作を防ぐことができます。端末に依存しないので、もし将来的に新しく登場する端末にも対応することができます。
また、Googleが「スマートフォンに最適化されたウェブサイトの構築方法」として推奨しており、導入サイトは様々な要因でSEO(検索エンジンからサイトに訪れる人を増やすことで、Webサイトの成果を向上させる施策)の観点からも採用するべき技術となります。レスポンシブデザインではサイトURLが一つになるので、サイトの評価が分散することもありません。
技術的な話になりますが、通常HTMLというWebページを作るための言語を分けて書かないといけないモバイルサイトですが、レスポンシブデザインで一つのコードでマルチデバイスの対応ができるため、運用を一本化でき、管理・更新・メンテナンスがしやすいのも大きな特徴です。
また、Googleが「スマートフォンに最適化されたウェブサイトの構築方法」として推奨しており、導入サイトは様々な要因でSEO(検索エンジンからサイトに訪れる人を増やすことで、Webサイトの成果を向上させる施策)の観点からも採用するべき技術となります。レスポンシブデザインではサイトURLが一つになるので、サイトの評価が分散することもありません。
技術的な話になりますが、通常HTMLというWebページを作るための言語を分けて書かないといけないモバイルサイトですが、レスポンシブデザインで一つのコードでマルチデバイスの対応ができるため、運用を一本化でき、管理・更新・メンテナンスがしやすいのも大きな特徴です。
